当サイトはアフィリエイト広告を利用しています。
マニュアルや小説などの長い文書は、ヘッダーにタイトルや見出しが表示されていると読みやすいですよね。
そこで今回は、Wordでヘッダーにタイトルや見出しなどの情報を表示する方法をご紹介します。
「全ページのヘッダーにタイトルを表示したい」「ヘッダーにその章の見出しを表示したい」といった場合はぜひ参考にしてみてください。
Wordで全ページのヘッダーに同じ情報を表示する方法
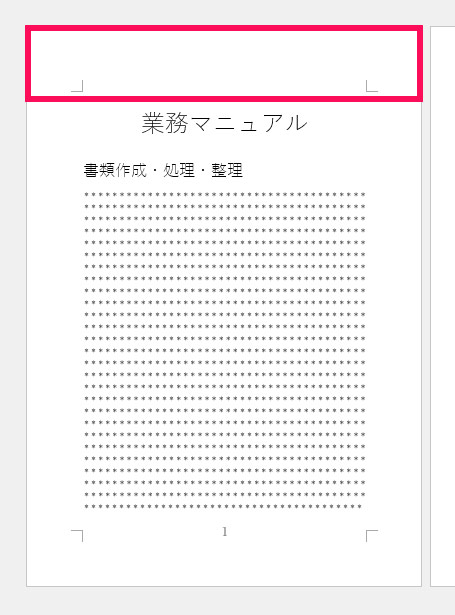
全ページのヘッダーに同じ情報を表示するには、まずヘッダー部分をダブルクリックします。

すると「ヘッダーとフッター」タブが表示されるので、表示したい情報に応じて以下の操作を行います。
タイトルを表示する方法
タイトルを表示する場合、スタイルを適用しているタイトルがある場合と、スタイルを適用しているタイトルがない場合とで、操作方法が変わってきます。
スタイルを適用しているタイトルがある場合
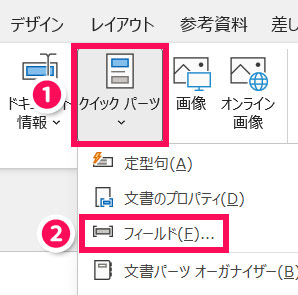
たとえば、「表題」スタイルを適用しているタイトルがある場合は、まず「クイックパーツ」⇒「フィールド」を選択します。

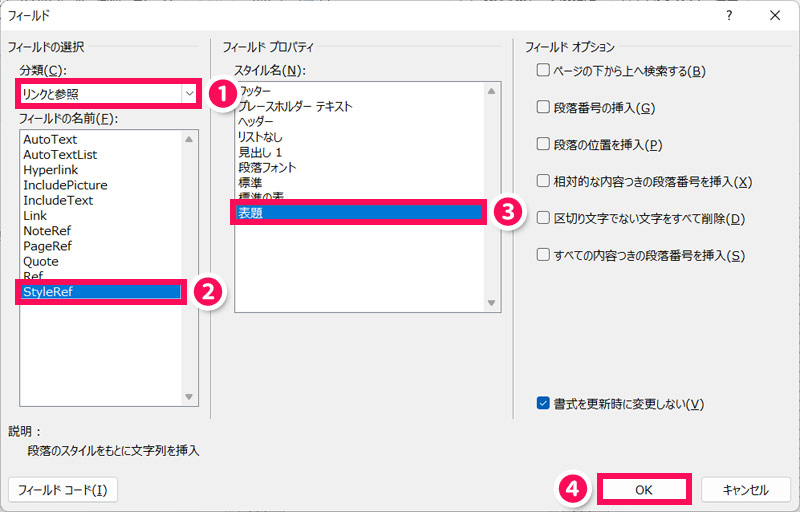
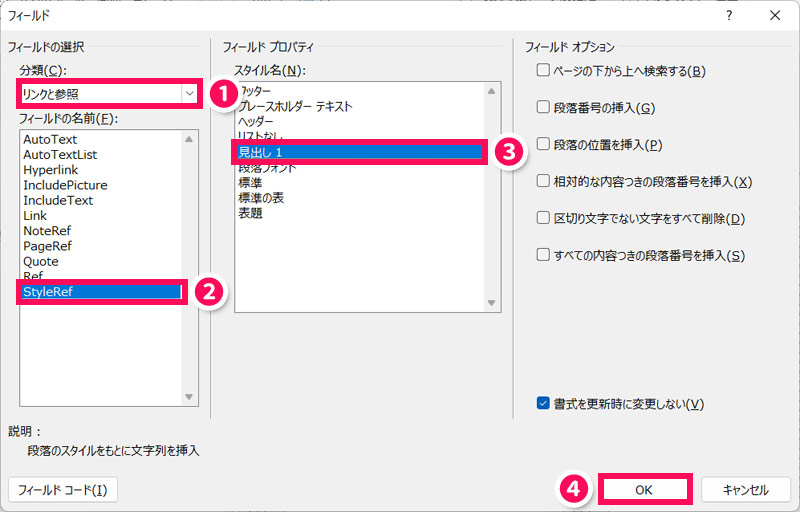
「フィールド」ダイアログボックスが表示されたら、以下のように設定して「OK」をクリックします。

- 分類
- リンクと参照
- フィールドの名前
- StyleRef
- スタイル名
- 表題
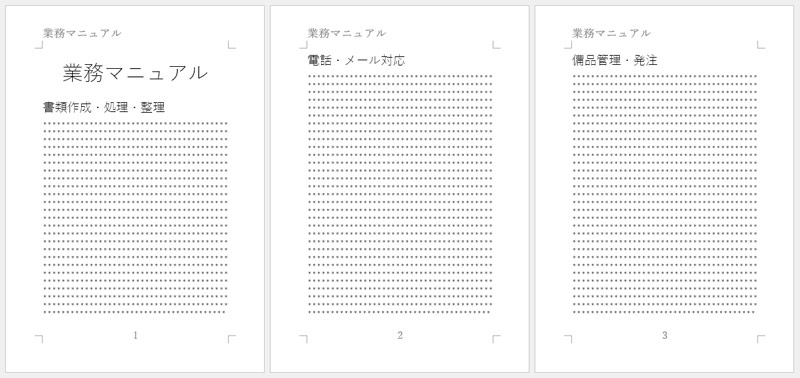
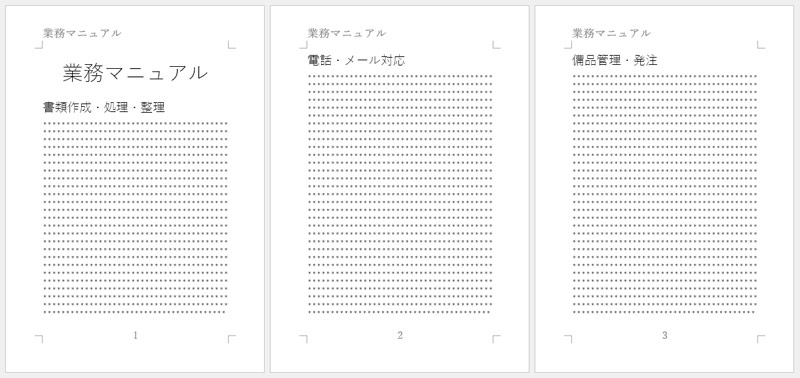
すると、全ページのヘッダーにタイトルが表示されます。

スタイルを適用しているタイトルがない場合
スタイルを適用しているタイトルがない場合は、まず「ドキュメント情報」⇒「ドキュメントタイトル」を選択します。

1ページ目の「タイトル」を任意の名前に変更します。

すると、全ページのヘッダーにタイトルが表示されます。

日付を表示する方法
「日付と時刻」をクリックします。

「表示形式」の中からどれか一つを選択し、「OK」をクリックします。

これで全ページのヘッダーに日付が表示されます。

ファイル名を表示する方法
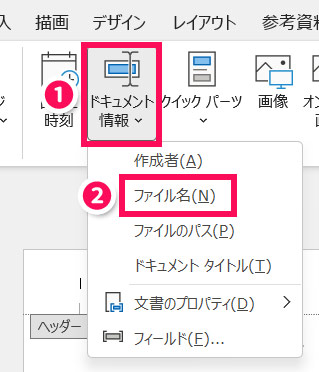
「ドキュメント情報」⇒「ファイル名」をクリックします。

これで全ページのヘッダーにファイル名が表示されます。

Wordでヘッダーにその章の見出しを表示する方法
たとえば、各見出しに「見出し1」スタイルを適用している場合で、「見出し~次の見出しの前」が属するページのヘッダーにその見出しを表示するには、ヘッダー部分をダブルクリックしたあと、「クイックパーツ」⇒「フィールド」を選択します。

「フィールド」ダイアログボックスが表示されたら、以下のように設定して「OK」をクリックします。

- 分類
- リンクと参照
- フィールドの名前
- StyleRef
- スタイル名
- 見出し1
すると、ヘッダーにその章の見出しが表示されます。

Wordでヘッダーの情報の位置や大きさを変更する方法
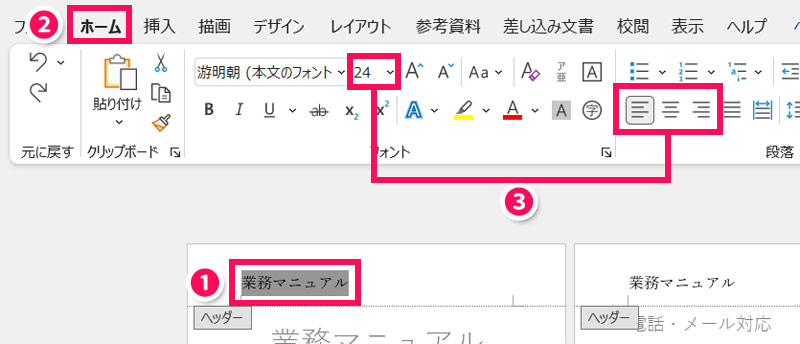
ヘッダーの情報の位置や大きさを変更するには、まず1ページ目の情報を選択した状態で「ホーム」タブを開きます。「左揃え」「中央揃え」「右揃え」で位置の変更が、「フォントサイズ」で大きさの変更ができます。

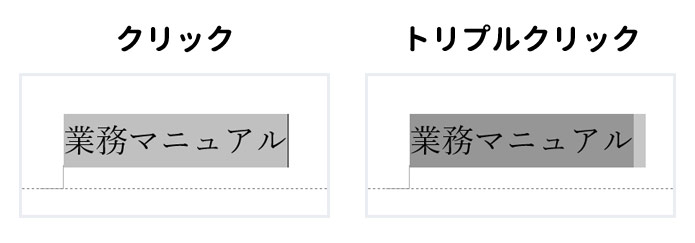
なお、ヘッダーの情報はクリックすると網かけになり一見選択されているように見えますが、トリプルクリックで一段階濃い網かけにならないと選択したことにはならないので注意しましょう。

Wordでヘッダーの情報の位置を「奇数ページ」と「偶数ページ」で変える方法
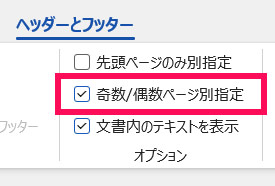
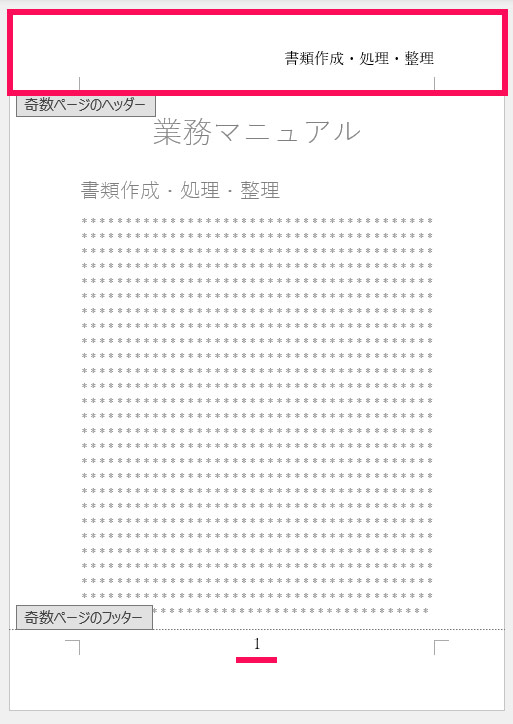
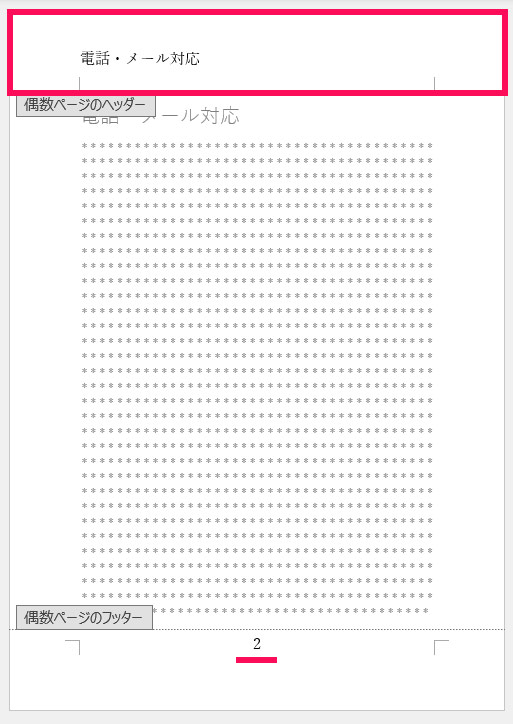
たとえば、奇数ページではヘッダーの右側に、偶数ページではヘッダーの左側に情報を表示するには、ヘッダー部分をクリックしたあと、「奇数/偶数ページ別指定」にチェックを付けます。

次に、最初の奇数ページで「奇数ページ」で表示したい情報を設定します。奇数ページでは右側に表示したいので、「右揃え」にします。

続いて、最初の偶数ページで「偶数ページ」で表示したい情報を設定します。偶数ページでは左側に表示したいので、位置はこのまま(左揃え)にしておきます。

これでヘッダーの情報の位置が奇数ページと偶数ページで変わります。

まとめ
今回は、Wordでヘッダーにタイトルや見出しなどの情報を表示する方法をご紹介しました。
ヘッダーに情報を表示する方法は難しくないですが、全ページに表示する場合と、その章の見出しを表示する場合とではやり方が微妙に違ってくるので注意しましょう。
Wordで小説原稿を作成しようと思っている方には以下の記事もおすすめです。